Creando aplicaciones en Facebook
Los recursos disponibles a los desarrolladores se agrupan en 3 categorías:- API: es una interfaz basada en REST que permite el acceso a los datos del perfil, amigos, fotos y eventos del usuario mediante la utilización de mensajes GET o POST.
- Consultas (FQL, “Facebook Query Language”): es un lenguaje de consultas similar a SQL utilizado para acceder a los mismos datos que la API pero permitiendo consultas más complejas.
- Maquetación (FBML, “Faceboook Markup Language”): es un lenguaje de markup similar a HTML que permite ser intercalado con el HTML a utilizar para integrar las aplicaciones a la experiencia de usuario Facebook. Utilizando FBML se pueden acceder distintos puntos de la red como ser el perfil, acciones del perfil, canvas y feeds. Este lenguaje también incluye soporte para AJAX y Javascript.
Anatomía de una aplicación en Facebook
Una aplicación en Facebook posee una compleja estructura que permite brindar una experiencia de usuario completa:- Product Directory: cuando un usuario navega el directorio de aplicaciones de Facebook, por cada aplicación se muestra una pequeña sección con el nombre, una imagen y una pequeña descripción.
- About: esta página muestra información general de la aplicación. Debe inducir al usuario a instalar la aplicación.
- Left Nav: es el panel de navegación izquierdo. Las aplicaciones pueden tener su ícono y nombre en este panel.
- Canvas Page: es la página principal de la aplicación. Home: esta página es accedida utilizando el panel de navegación de la izquierda, en general muestra información de los amigos del usuario. User Dashboard: es la página donde el usuario administra sus datos en una aplicación y determina de que forma las aplicaciones acceden a sus datos personales.
- Profile: es la representación online de la identidad del usuario. La API provee múltiples puntos de integración con el perfil del usuario permitiendo actualizar datos del mismo. Profile Box: presenta información actualizada sobre las acciones recientes del usuario. Profile Actions Links: debajo de la foto del usuario en el perfil, se pueden agregar enlaces para invocar acciones en la aplicación.
- Privacy Settings: se utiliza para definir los niveles de privacidad de los datos del perfil por aplicación.
- News Feed: como su nombre lo indica es un “feed” de noticias, allí las aplicaciones pueden “publicar” información del usuario de la misma.
- Alerts: las aplicaciones pueden enviar notificaciones a los usuarios a través del correo electrónico.
- Message Attachments: las aplicaciones pueden incluir archivos adjuntos que aparecen en la ventana para componer mensajes.
- Requests: las aplicaciones pueden crear peticiones que aparecen en la parte superior izquierda de la página principal. En general son iniciados por amigos que solicitan realizar alguna acción.
Hola mundo! paso a paso:
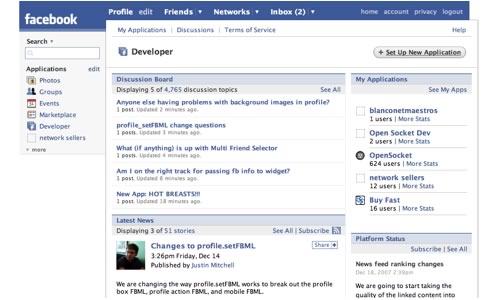
El primer paso consiste en agregar la aplicación “Developer“. Todo contenido que se agrega a Facebook es una aplicación, es así que para desarrollarlas es necesaria una aplicación que las contenga.Luego debemos presionar el botón “Set Up New Application”: allí se nos preguntará el nombre de nuestra aplicación y clickeando en “Optional Fields” encontramos información necesaria para el desarrollo.
Por el momento solo le daremos atención a la “Callback URL” que será la dirección a la que Facebook enviará a nuestros usuarios luego de su autenticación y a “Canvas Page URL” que será la URL mapeada de Facebook a nuestra aplicación y por la que los usuarios accederán a la misma. Definimos entonces:
- Callback URL = http://miserver/blanconetmaestros
- Canvas Page URL = http://apps.facebook.com/blanconetmaestros/
- La opción “Can your application be added on Facebook?” para poder agregar nuestra aplicación.
- La opción “Who can add your application to their Facebook account?” marcamos Users y All Pages.
- La opción “Developer Mode”.
- Por último hacemos click en “Save”
Allí vemos un botón que dice “Add Application”, lo apretamos y en la página siguiente hacemos lo mismo con “Add NOMBRE_DE_LA_APLICACION”. Bien, está todo listo para nuestro “Hola Mundo” en Facebook:
- Lo primero que necesitamos es alguna máquina visible desde Internet (tanto por nombre o por IP).
- Luego necesitamos que esta máquina tenga instalado un servidor Web (Apache por ejemplo).
- Con estos dos requerimientos satisfechos, simplemente tenemos que ubicar un documento HTML en la ubicación que definimos para Callback URL en la configuración de la aplicación (ej: http://miserver/blanconetmaestros).
<h1> Mi primer canvas! </h1>

Ahora probamos accediendo a nuestra aplicación dentro de Facebook:

La configuración inicial de nuestra aplicación está lista, ahora mejoremos la misma para aprovechar alguna de las virtudes de la API provista por Facebook.
Usando la API
En primer lugar hay que obtener la librería para conectarse a la API:- Librería PHP 4 & 5
- Librería Java
- Bajamos la librería PHP en nuestro caso.
- Creamos un archivo ‘appinclude.php’ que vamos a incluir en la parte superior de todas nuestras páginas y colocamos dentro los datos que se obtienen de la página, allí buscamos nuestra aplicación y tomamos nota de: API Key y Secret Key.
[API Key], [Secret Key] y [CallbackURL] por nuestros datos. Con respecto al require_once debemos indicar la ubicación del archivo ‘facebook.php’ dependiendo de que versión de PHP usamos:appinclude.php
<?php
require_once 'facebook.php';
$appapikey = '[API Key]';
$appsecret = '[Secret Key]';
$facebook = new Facebook($appapikey, $appsecret);
$user = $facebook->require_login();
$appcallbackurl = '[Callback URL]';
//catch the exception that gets thrown if the cookie has an invalid session_key in it
try {
if (!$facebook->api_client->users_isAppAdded()) {
$facebook->redirect($facebook->get_add_url());
}
} catch (Exception $ex) {
//this will clear cookies for your application and redirect them to a login prompt
$facebook->set_user(null, null);
$facebook->redirect($appcallbackurl);
}
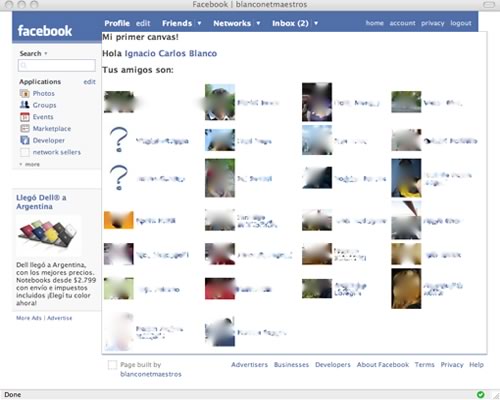
1 <?php require_once 'appinclude.php';?>
2 <h1>
3 Mi primer canvas!</p>
4 Hola <fb:name uid="<?=$user;?>" useyou="false"/></p>
5 Tus amigos son:</p>
6 <table>
7 <?php
8 $i = 1;
9 foreach ($facebook->api_client->friends_get() as $friend_id) {
10 if ($i == 1){
11 echo "<tr>";
12 }
13 echo "<td>" . "<fb:profile-pic uid='" . $friend_id . "'/>" . "</td>";
14 echo "<td>" . "<fb:name uid='" . $friend_id . "'/></br>" . "</td>";
15 if ($i == 4) {
16 $i = 0;
17 echo "</tr>";
18 }
19 $i++;
20 }
21 ?>
22 </table>
23 </h1>

Analicemos las secciones resaltadas:
- Línea 1: se incluye el archivo appinclude.php creado anteriormente.
- Línea 4: se utiliza el tag FBML
(user id)que es el id de facebook del usuario que se desea mostrar, se agrega en este caso también el atributo useyou en false para que no escriba “you” en caso de ser uno mismo el usuario visitante. Como uid se pasa el valor$userque fue obtenido en el archivoappinclude.php haciendo $user = $facebook->require_login(); - Línea 9: se obtiene mediante la llamada
$facebook->api_client->friends_get()los amigos del usuario logueado como un array de ids. - Línea 13: se utiliza otro tag de FBML
- Línea 14: se vuelve a utilizar el tag
FUENTE
http://developers.facebook.com
http://www.maestrosdelweb.com/editorial/primeros-pasos-para-generar-aplicaciones-de-facebook/
Saludos

Ja, tus gráficas no salieron como quisiste :P +2 en clase
ResponderEliminar